Introduction
An API (Application Programming Interface) refers to a set of instructions (read code) that enables users to communicate with computers or software components to communicate with each other. In other words, an API serves as the interacting point between users and computers or between software components.
Browser APIs are APIs that are natively built into web browsers, allowing for more robust features to be made available on the web. Examples of Browser APIs include DOM, Fetch API, History API, Web Notifications, etc.
In this article, we'd be focusing on the Web Storage API and how to effectively utilize it.
What is Web Storage API?
The Web Storage API enables websites or web applications to store data on the client-side, the data is then stored as key/value pairs which can be retrieved on request. The Web Storage API allows data to persist; unlike cookies, the data is not transmitted in the HTTP header request.
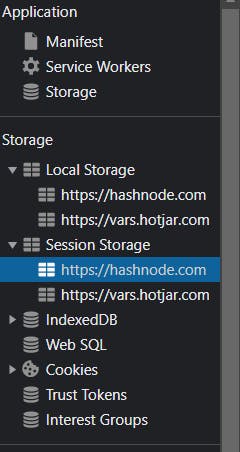
To locate where data is stored on the browser;
- Open up the console (windows - ctrl + shift + i, mac - command + shift + c)
- Click on Application tab > Local Storage/Session Storage

We can access Storage on the web by providing two properties that extend the window global object, namely;
- Local Storage -
window.localStorage - Session Storage -
window.sessionStorage
Let us briefly examine both
Local Storage
The localStorage property creates an instance of the Storage object from which data can be set, retrieved, or deleted. When using Local Storage, the data stored does not have an expiration date. This means that the browser continues to store the data even after the browser is closed. The data can be cleared manually (by clearing browser cache) or programmatically (using JavaScript code).
Below is a code example utilizing localStorage
/* Data to be stored */
const Person = {
name: "Oyinbayode",
hairColor: "black",
country: "Nigeria"
}
/* Set Data to localStorage with key === "User" and value === Person object
Data is stringified because Web Storage API stores value as string */
window.localStorage.setItem("User", JSON.stringify(Person))
/* Retrieve Data */
const retrievedUser = JSON.parse(window.localStorage.getItem("User"))
/* delete Data session */
window.localStorage.removeItem("User")
/* Clear all localStorage data */
window.localStorage.clear()
Session Storage
Creating a Storage instance using Session Storage follows the same mechanism, the difference lies in the fact that Session Storage stores data only for a session. This means that when the browser or a tab is closed, the data is cleared immediately.
Below is a code example utilizing sessionStorage
/* Data to be stored */
const favLanguanges = ["JavaScript", "TypeScript", "Solidity", "Rust"]
/* Set Data to sessionStorage with key === "Languages" and value === favLanguages array[]
Data is stringified because Web Storage API stores value as string */
window.sessionStorage.setItem("Languages", JSON.stringify(favLanguages))
/* Retrieve Data */
const retrievedUser = JSON.parse(window.sessionStorage.getItem("Languages"))
/* Delete Data session */
window.sessionStorage.removeItem("Languages")
Usecases
If you have a multi-step process, use
sessionStoragee.g. creating a hotel reservation application that needs previous form data to populate the next step. In this case, we'd only need to persist the data for each session. On opening a new tab, the data must be destroyed.When creating user-specific preferences e.g. light or dark theme, use
localStorageto persist data even if the browser session is terminated and reopened.
Conclusion
So far, we learned what the Web Browser API is, the two methods to store data on the browser, and specific use-cases for both approaches. While Local Storage and Session Storage are both similar, there are minor differences that make them both unique and useful for different application scenarios.
However, please note that sensitive, private data like JWTs should be handled with care and not stored in Web Storage because it can be accessible by anyone.