The Merriam-Webster dictionary defines an audit as "a methodical examination and review". In web development, an audit is simply an examination (or inspection) carried out on websites (web apps) to ensure that they are well optimized and adhere to set best practices.
In this article, we will learn about some metrics on which web applications are audited, popular tools to audit our web applications, and how to audit our web applications.
Metrics for auditing
Performance
In condensed form, Web Performance measures the overall user experience (UX) and loading time of your application. These may include how fast it takes your application to be interactive, how long it takes to load media and file resources etc.
Accessibility
While building web applications, it is important to build with accessibility in mind. Web accessibility is a measure of how well web pages offer inclusivity to users with disabilities e.g. visual, hearing, and cognitive impairments. Examples of building with accessibility in view include;
- Writing semantic HTML (HTML5 tags like
main,section,asideetc.) - Transcription for audio contents and captions for video contents
- Alternative texts for
mediacontents - Total keyboard functionality (onPress tab key, move to next element)
Best Practices
Best Practices measure how much your application follows set guidelines. These may range from website security to good UX to avoiding obsolete technologies. Following best practices ensures that your application is more secure and less susceptible to web security attacks. Examples include;
- Ensuring that no browser errors log to the console. (console.log() 👀)
- Properly defining character set in HTML
Headingtag - Ensuring that web pages are SSL Certified (HTTPS)
SEO
SEO (Search Engine Optimization) is the practice of improving the visibility of your web application when queried on search engines like Google, Bing, Duckduckgo, etc. In the context of web auditing, it is a measure of how well search engines understand your web applications. Some examples include;
- Ensuring that HTML Document has a
metadescription - Links should have descriptive texts
robots.txtfile should be valid to enable web crawling
Tools for web auditing
There are many tools out there for performing web audits. Examples are;
For the sake of convenience, I'd suggest you stick with Google Lighthouse as it is a chrome extension and enables you to perform web audits without leaving your application.
Auditing your web application
For the sake of this tutorial, we will be using Google Lighthouse to perform a simple audit on Reactjs.org N.B: If you are using chrome, it comes inbuilt to DevTools.
- Navigate to Reactjs.org and run
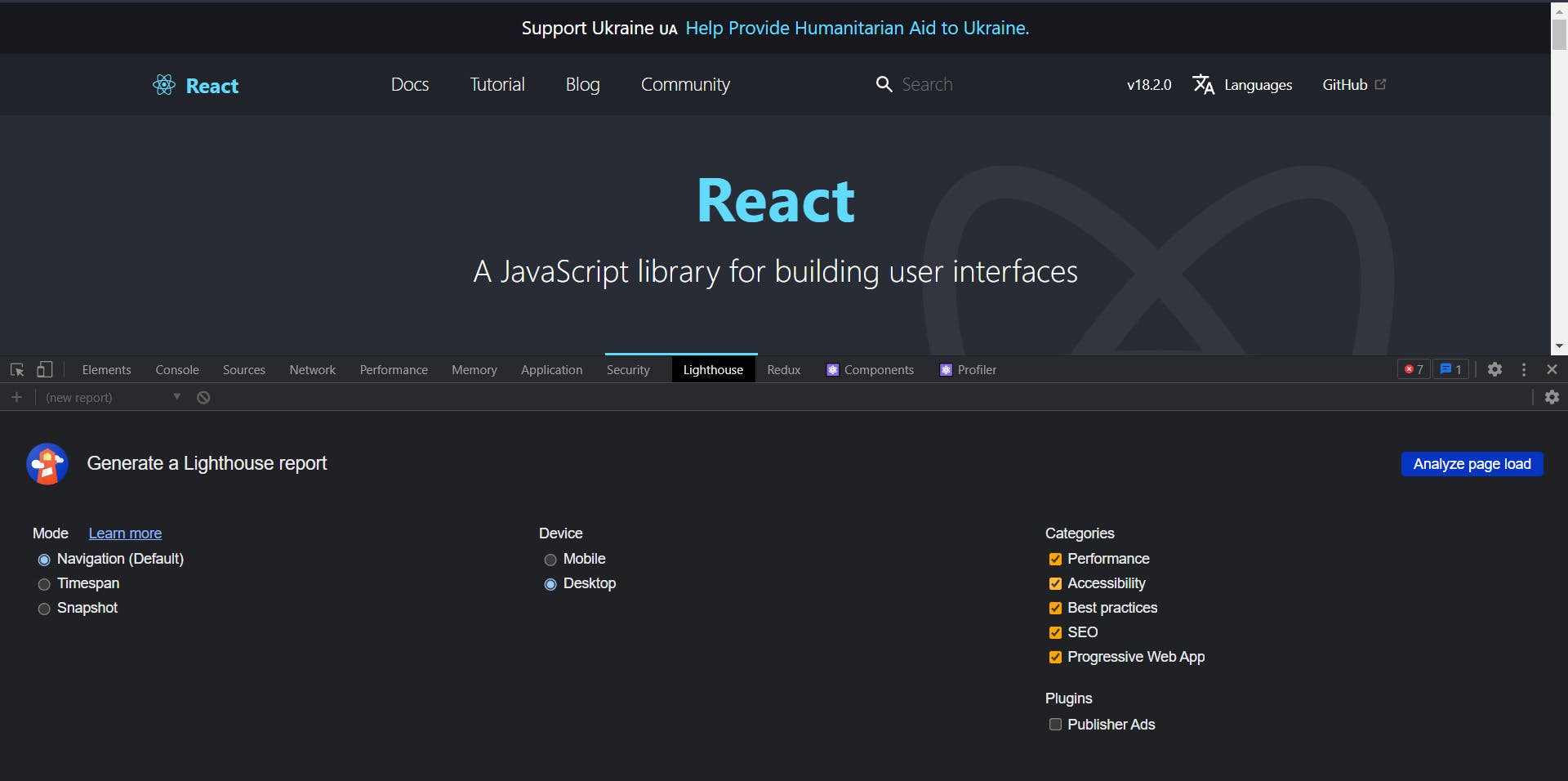
Ctrl + Shift + ito open your DevTools - Click on the Lighthouse tab
 Leave the mode as default. You can also toggle between desktop and mobile view
Leave the mode as default. You can also toggle between desktop and mobile view - Click on the Analyze Page Load button and wait until the audit completes
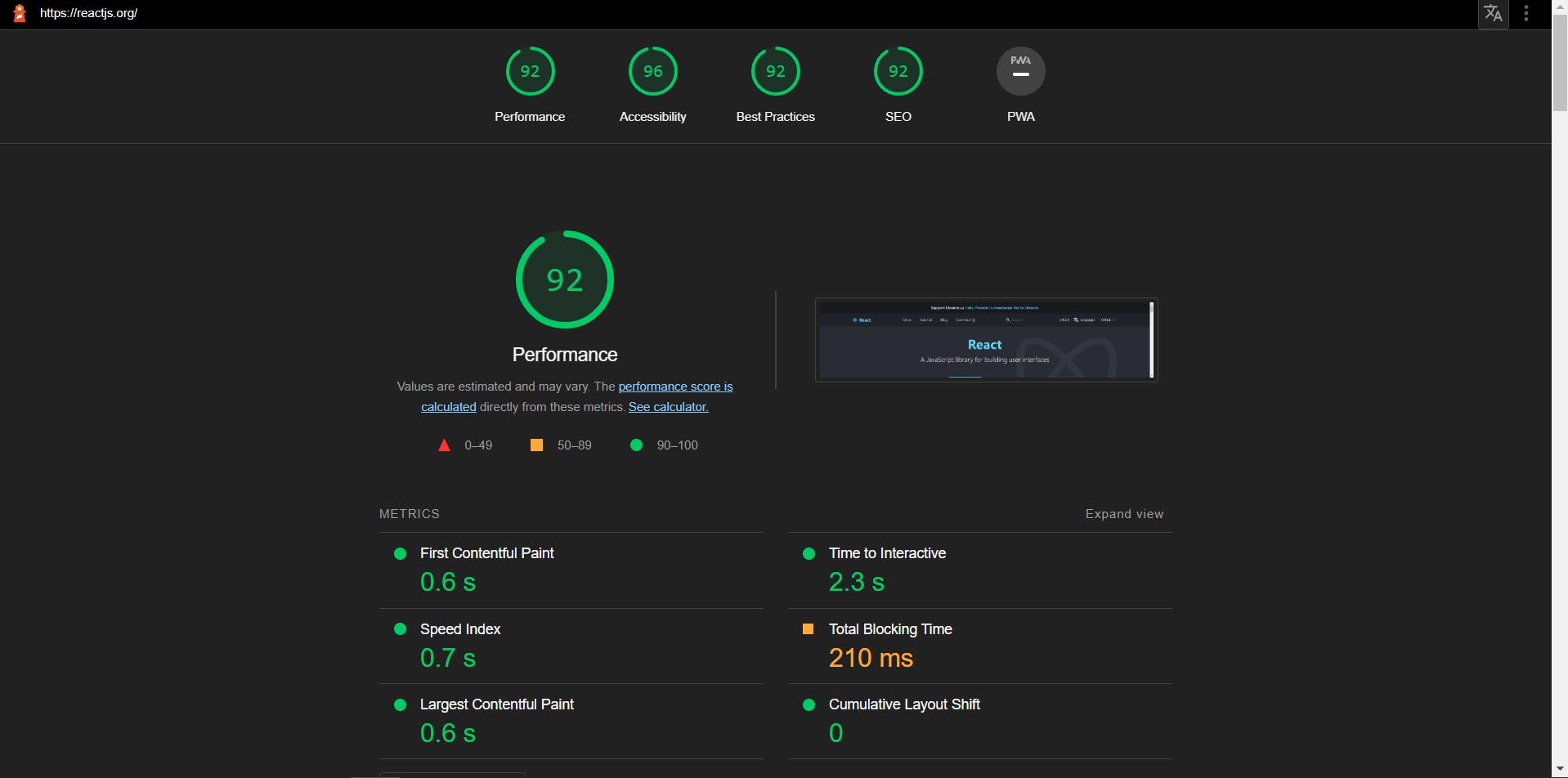
 Here, we have the audit's result and the least score being 92/100. The result implies that Reactjs.org is well optimized and conforms to best practices.
You can scroll down to read more about the results and learn how further optimize your code for production.
Here, we have the audit's result and the least score being 92/100. The result implies that Reactjs.org is well optimized and conforms to best practices.
You can scroll down to read more about the results and learn how further optimize your code for production.
Conclusion
We learned what a web audit is, metrics for auditing, tools for auditing, and how to audit our web applications. As we learned, it is of importance to ensure that our applications are as optimized as possible to reduce user friction and improve the UX of our applications.
I hope you learned something new and will be applying it to the next project you build.